What is Responsive Design?
Although responsive design has been around for a few years and “Mobilegeddon” was declared in April 2015, some confusion still persists regarding responsive design. Questions often center around what responsive design is, how it’s different than mobile design, and exactly how important is it to make the move to responsive from older sites that are not mobile-friendly.
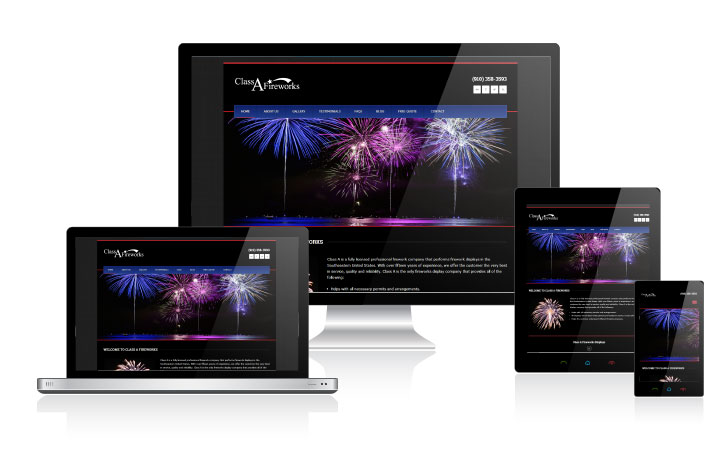
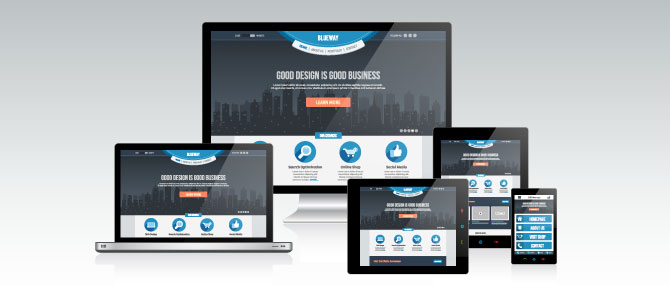
Responsive design is simply building a website so that it literally responds to the size of the user’s device. The same content – all of the images, text and styling remain consistent across devices that range from televisions to tablets to phones. Content is presented in a frame that adjusts for multiple screen sizes. Text remains legible, images scale, and users on smaller devices can scroll up and down, but do not need to zoom in and out.
Responsive design in most cases eliminates the need for a second mobile site. One website will perform properly on all devices and in multiple browsers. This streamlines content management for companies and organizations and delivers a better user experience across devices.

Related: Onslow Tourism Site Upgrades User Experience
How important is it to make the move to responsive?
There are really important reasons to make the switch to responsive design for your website. As of April 2015, sites that are not mobile-friendly (you can test your site here) are penalized in mobile search. That’s a huge factor for companies that attract leads, customers and/or sales online. Most experts agree about 70% of search traffic comes from mobile devices. Losing traffic and sales from that large of a segment to competitors who are favored in mobile search results is painful.
If your site isn’t responsive or mobile friendly, it’s time to budget for an upgrade. It’s worth the time to make sure your customers have a pleasant mobile experience and your SEO is in good shape with new mobile standards.